- +7-982-626-75-75
- Россия, Первоуральск
- mail@клёвыйсайт.рф


Статья для тех, кто хочет понять каким должен быть современный дизайн сайтов. Ниже будет описано:
Дизайн сайта в 2019 году
Наверняка вы уже участвуете в борьбе за внимание 125 миллионов пользователей Рунета и раздумываете о том, как преобразить свой любимый сайт чтобы поразить гостей современным, красивым дизайном. Уверен у вас отличный вкус и чувство прекрасного, но даже гениальным дизайнерам иногда необходимо черпать свежие идеи изучая ключевые тенденции.
В 2019 году дизайн сайта должен быть:
Простой и удобный дизайн сайта
В моде минималистический, лаконичный, функциональный дизайн с большим количеством свободного места и приятным однотонным фоном. Веб-дизайнеры не пытаются поразить гостей обилием анимации, цветов, фотографий и эффектов. Каждая деталь внешнего вида сайта в 2019 году помогает пользователю быстро искать и изучать информацию о товаре или услуге.
Если посетитель зашел на ваш сайт в поисках smart-чемодана - покажите товар в разных положениях. Наглядно и ненавязчиво продемонстрируйте преимущества товара. Позвольте быстро оценить разные расцветки и размеры.
Гость сразу понимает, о чем сайт
Все цвета и комплектации на одном экране
Если понадобятся аксессуары вы сможете их посмотреть
Прекрасная девушка на тропическом фоне демонстрирует, как круто путешествовать с чемоданом
Фотографии и видео позволят изучить товар
А если захотите поменять цвет просто нажмите на одну кнопку
Дизайн сайта с адаптивной версткой
К началу 2019 года 90 миллионов человек в России активно пользуются интернетом через мобильные устройства. Неуклонно растет количество людей, выходящих в интернет только с мобильных и планшетов. Поэтому современный сайт должен отлично смотреться на огромном мониторе компьютера и маленьком экране телефона. Для этого дизайну ресурса необходимо адаптироваться под размер экрана и быстро загружаться.
Кроме того, на сайте должны быть сокращенные информационные блоки, рассчитанные на пользователей мобильных устройств.
Так одна адаптивная страница будет выглядеть на разных экранах:
Дизайн сайта с яркими акцентами
В 2019 году популярность набирают небольшие яркие, смелый изображения на спокойном фоне. Они запоминаются, интригуют, впечатляют и хорошо дополняют однотонный фон не раздражая посетителей.
Главное не увлекаться и не перенасыщать страницу изображениями. Помните о свободном месте и функциональном назначение ярких акцентов. Они должны быстро и эффектно доносить до посетителя информацию наглядно демонстрирую товар лицом, а не сбивать его с толку обилием цветов и форм.
Представленные ниже страницы демонстрируют прекрасное чувство вкуса и цвета. Дизайнер смог представить всё разнообразие товаров компании в самом выгодном свете, при этом не перегружая страницу. Изображения воспринимаются легко и спокойно. Даже несмотря на отвратительный автоматический перевод хочется приобрести эту креативную игрушку.
Каждая деталь передает отменное чувство стиля
Нежные цвета на белом фоне радуют взор
Вот так эффектно можно представить детскую игрушку
Качественное фото отлично дополняет информационный блок
Сайт явно не рассчитывает на русскоязычный рынок
А это ссылка на инстаграм компании
Дизайн сайта с 3D объектами
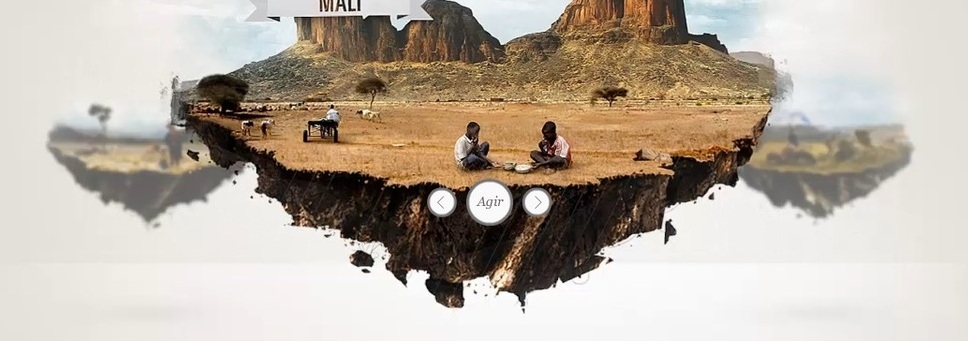
В 2015-2017 годах мода на изображения с эффектом объема, перспективы и глубины прошла. Большинство студий и разработчиков вернулись к «плоскому» дизайну. В 2019 году объемные объекты используются для осознанного привлечения внимания посетителей. Например, объемная, отбрасывающая тень 3D банка на плоском фоне привлекает внимание гостей к продукту компании, бросаясь в глаза и запоминаясь.
Встретив в магазине товар компании, я вспомню что видел его на креативном и необычном сайте
Если навести курсор на кнопки, то они весело подпрыгнут, а музыкант начнет двигаться
Дизайн сайта с качественными фотографиями
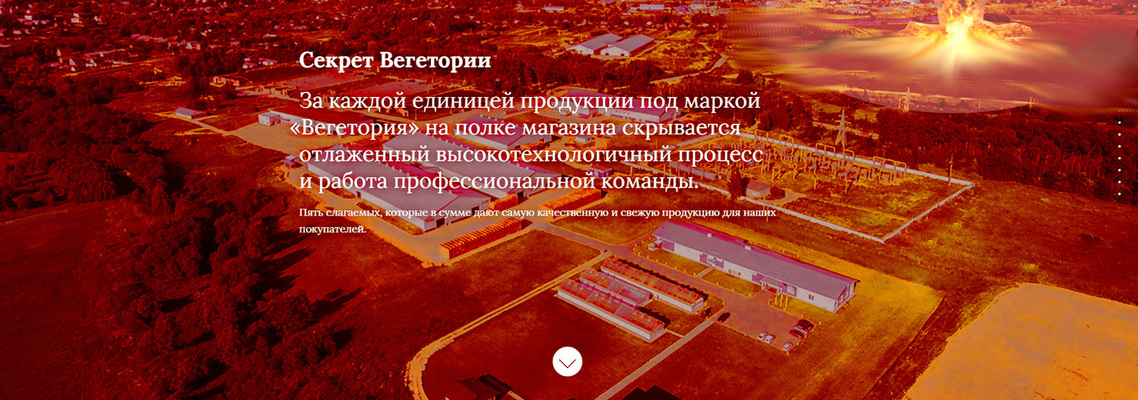
Человек обращает внимание на фотографии и молниеносно анализирует их, неосознанно получая информацию о странице. Достаточно взглянуть на фото чтобы понять: перед нами большое производство с современной продукцией и качественными ингредиентами.
А теперь фокус. Оставляем текст неизменным. За минуту меняем в редакторе цвет и добавляем пару новых деталей. Согласитесь теперь компания не кажется привлекательной и надежной. Даже текст начинает воспринимается на этом фоне совершенно по другому.

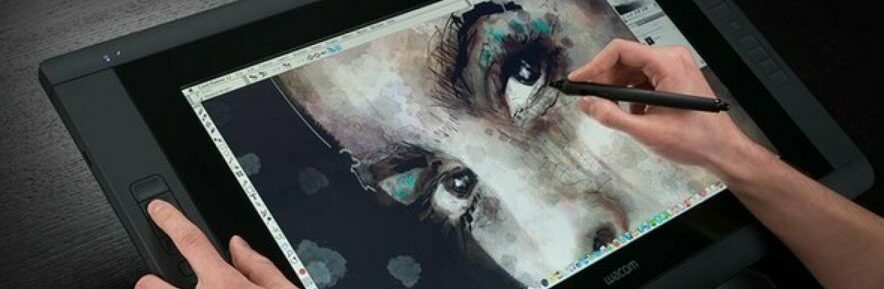
Дизайн с анимацией поверх статичного фона
Особенно популярны небольшие элементы дизайна с анимацией включающейся при наведении курсора мышки.

Главные ошибки при разработке дизайна сайта
Лучшее враг хорошего
«Надо найти крутых дизайнеров, фотографов и аниматоров»
Не спешите тратить кучу денег и времени на визуальные фишки. Сначало запустите проект с простым дизайном и начините получать прибыль. Люди приходят на ресурсы не за сногсшибательной картинкой, а чтобы решить свою проблему, купить товар или услуги, узнать нечто новое. Дизайн не должен раздражать и утомлять. Все остальное, «приятное дополнение», без которого можно на первых этапах обойтись.
Сайт может вам не нравиться
«Мне не нравиться. Надо что-то доделать»
Интернет-визитки, как и любой другой ресурс, делают для ваших клиентов. Стиль сайта может не нравиться вам, вашей жене и даже вашим коллегам. Он должен нравиться клиентам. Оценивайте внешний ресурс не с высоты своего жизненного опыта, а с позиции потенциальных покупателей
Отсутствие чувства меры
«А давайте сделаем фон из 10 цветов, будем использовать в текстах 20 разных шрифтов и завалим главную страницу сотнями фотографий. Вот это будет круто!».
Не будет. Обилие цветов, деталей и шрифтов раздражает. Перенасыщенность цветом и деталями утомляет. Придерживайтесь золотой середины: 2-3 базовых цвета и один добавочный. От 2 до 4 разных шрифтов, умеренное количество качественных фотографий и пара ярких запоминающихся деталей.
Постоянные переделки бета-версии
«А может цвет фона с теплого на холодный сменим? А еще давайте вензеля внизу страницы нарисуем. И логотип из правого угла в левый переместим!»
Ваша цель получить прибыль, а не поразить общественность высокохудожественным произведением веб-дизайна.Чем быстрее вы получите первых клиентов тем лучше. Дизайн можно будет легко доделать и переделать после запуска сайта.
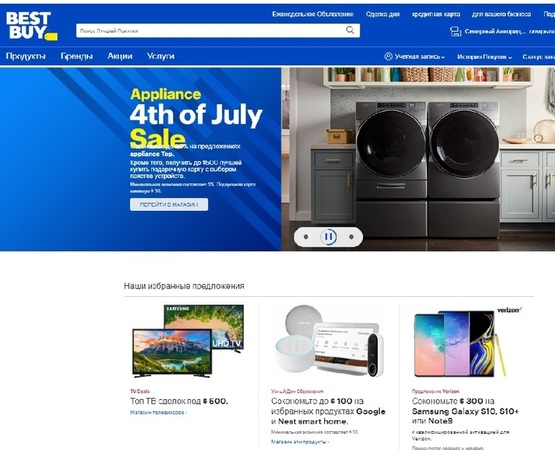
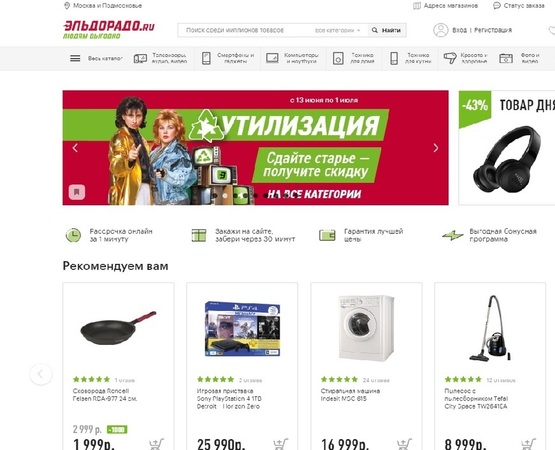
Хороший пример для всех любителей бесконечно переделывать сайт - проект Эльдорадо. Интернет-магазин был запущен в 2006. Первый вариант сайта копировал портал Best Buy, сильно глючил и не отличался удобным поиском. Несмотря на все огрехи дизайна и навигации к декабрю сайт окупился и начал приносить прибыль. Сайт известного бренда обновляется и совершенствуется до сих пор, при этом стабильно работая «в штатном режиме». В 2018 году, онлайн-продажи Эльдорадо достигли 24,5 млрд рублей.


Совершенный, выверенный дизайн страницы подобно классической музыки ласкает наше чувство прекрасного и тешит самолюбие. Как хочется сделать сразу прекрасный ресурс с идеальными фотографиями, чудесным стилем и вдохновляющими видеозаписями. Увы, но на практике оптимальный вариант находиться не сразу.
Примеры хорошего дизайна сайтов
В примерах мы видим лаконичный, минималистичный, приятный дизайн выдержанный в едином фирменном стиле.
Примеры дизайна худших сайтов